Was ist ein Gist?
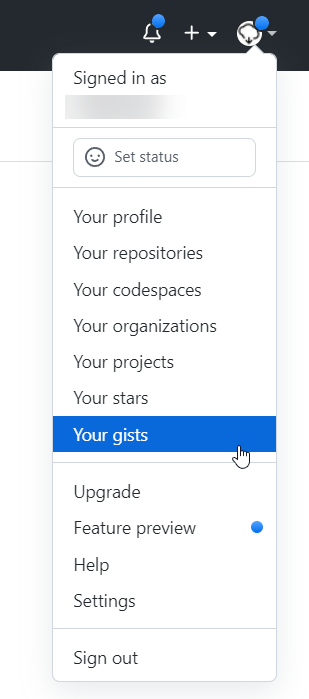
GitHub stellt mit Gist eine Möglichkeit zur Verfügung Code einfach freizugeben und über einen Shortcode in eine Webseite einbinden zu können. Die Gists findet ihr in GitHub über den Menüpunkt «Your gists».
Da die meisten Benutzer ihre Repositories nicht öffentlich zugänglich machen wollen, springt hier Gist ein. Man kann auf Gist Code, Scripts als Element hinzufügen und dieser bekommt dann eine eindeutige URL, die immer öffentlich zugänglich ist und somit freigegeben werden kann ohne dass man dies über sein Repository macht. Daher alles was man über Gist bereitstellt ist ausserhalb der eigenen Repositories.
Wo finde ich meine Gists?
Gists sind einfach im GitHub Menü über „Your gists“ zu finden:

Gist Embeded Link kopieren
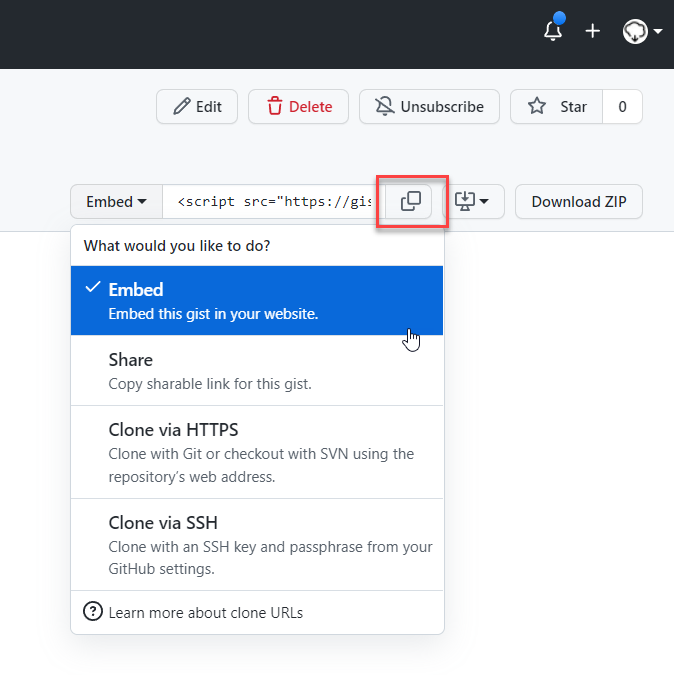
Um einen Gist in eine Webseite einzufügen, braucht man dessen URL / Link. Hierzu einfach rechts über dem Gist die Variante Embeded auswählen und dann auf Symbol neben dem Link drücken um diesen in die Zwischenablage zu kopieren:

Gist im Gutenberg Editor einfügen
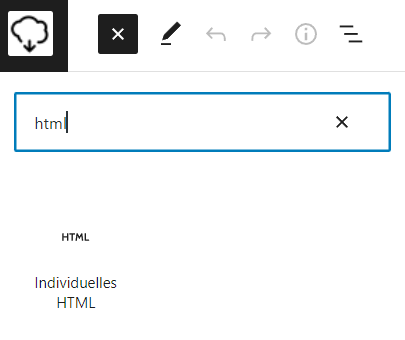
Um nun diesen Link in eure Webseite einzubinden, sucht ihr im Gutenberg Editor nach dem Block «Individuelles HTML» und fügt diesen ein:

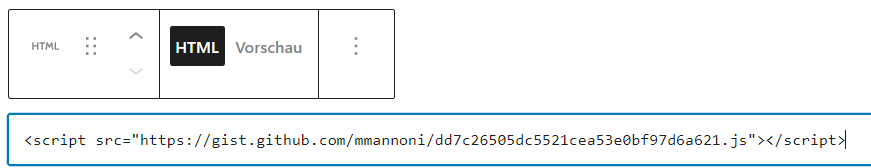
Anschliessend einfach den kopierten Link einfügen:

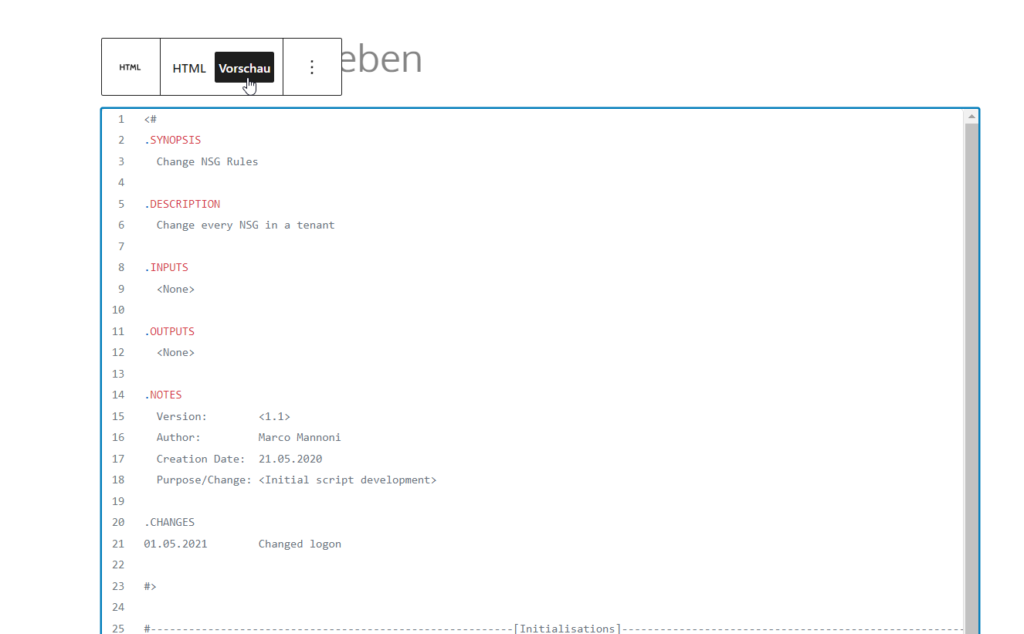
Mit einem klick auf „Vorschau“ kann sich auch gleich anschauen wie das Script auf der Webpage angezeigt wird:

Resultat
Nach dem veröffentlichen des Beitrag findet ihr einen schön integrierten Gist Code Block auf eurer Webseite, wie z.B. hier:

Ähnliche Artikel
Switch Embedded Teaming – SET mit PowerShell – Teil 2
Wir befassen uns mit dem SET SwitchIn diesem Beispiel haben einen Hyper-V Server indem aktuell 2 LAN Adapter stecken. Diese tragen den Namen LAN 1 &…
Weiterlesen »
Azure virtuelle Maschine mit PowerShell erstellen
EinleitungEs gibt verschiedenste Wege in Azure Ressourcen zu erstellen. Die meisten beginnen mit dem Azure Dashboard, wo man sich über den Marketplace einfach eine Ressource…
Weiterlesen »